 Imagens Imagens |
São as imagens e os elementos gráficos vistos anteriormente que vão dar a sua home page uma marca pessoal. Você pode colocar a sua foto, a foto da sua namorada, a foto do seu gato ou papagaio ou o logotipo da sua empresa na internet. Mas, não sabendo trabalhar com imagens, em vez de atrair visitantes para a home page, você poderá expulsá-los definitivamente.
Os formatos GIF e JPEG
GIF - é um formato rápido, que utiliza muito pouco processamento. A desvantagem é que está limitado a exibir apenas 256 cores. Use Gifs para ilustrações, animações ( ver animações), mapas e line artes, como imagens do Corel Draw.
JPEG - por ser uma imagem de 24 bits, apresenta as cores mais fiéis em relação aos originais. É especialmente usado em fotografias, ou imagens com mais de 256 cores. Quando você salva um arquivo JPEG ou JPG a caixa JPEG Options é aberta para que se escolha a qualidade e o formato apropriados para as imagens ( teste os valores até conseguir adequar a qualidade com um nível de compactação aceitável).
Ao trabalhar com imagens tenha em mente duas coisas. A primeira, fundamental, é entender que o tamanho do arquivo está associado ao seu tempo de carregamento. Arquivos muito grandes são lentamente carregados. Procure, então, construir páginas com até 30kbytes, incluindo as imagens, se possível. Isso evita que a página demore para ser carregada e que o usuário desista dela. Outra coisa: procure tirar proveito da memória cache dos navegadores. Os elementos gráficos carregados na página ficam armazenados nela. Imagens reprocessadas diminuem sensivelmente o tempo de carga. Utilize as mesmas imagens o maior número de vezes possível. Eu utilizei esse recurso em várias páginas do caleidoscópio, mas ele pode ser usado também em Gifs animadas (ver animações).
O código HTML para uma imagem é <img src="mail.gif" width=44 height=36 alt="mail.gif 1942,0 K">, onde "mail.gif" é a imagem inserida e ALT um texto alternativo que aparece enquanto a imagem não é carregada.
Gifs Transparentes
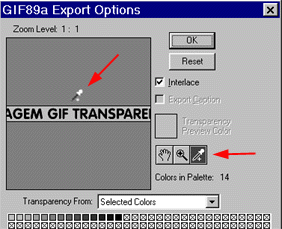
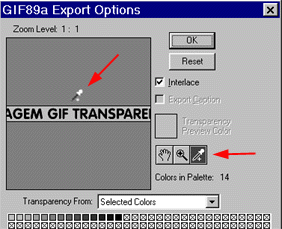
O photoshop possui o plug-in GIF89a Export que é para usado para criar transparências.
 Você cria ou abre um arquivo de texto ou imagem no photoshop
Você cria ou abre um arquivo de texto ou imagem no photoshop  Se ela é RGB você a converte para o modo Indexed Color
Se ela é RGB você a converte para o modo Indexed Color  No menu File/Export/ clique em GIF89a Export (figura abaixo)
No menu File/Export/ clique em GIF89a Export (figura abaixo)  Você clica com o conta-gotas nas cores da imagem que tornar transparente
Você clica com o conta-gotas nas cores da imagem que tornar transparente  Clique Ok, dê um nome e salve a imagem no diretório da sua home page.
Clique Ok, dê um nome e salve a imagem no diretório da sua home page.

Para que servem as Gifs transparentes.
Clique aqui.
Imagens de alta resolução
Se você vai usar imagens complexas, com mais de 30 kbytes, há pelo menos dois recursos que poderão facilitar a navegação pela sua home page.
Crie uma imagem em miniatura (ícone) e deixe que o usuário decida vê-la, ou não, no tamanho original.
 Abra a imagem no photoshop
Abra a imagem no photoshop  No menu image selecione Image Size
No menu image selecione Image Size  Na caixa de diálogo Image Size marque as opções Constrain Proportions e Resample Image
Na caixa de diálogo Image Size marque as opções Constrain Proportions e Resample Image  Em Print Size escolha uma medida (cm, inches) e digite uma valor pequeno para width, que, automaticamente, height será reajustado
Em Print Size escolha uma medida (cm, inches) e digite uma valor pequeno para width, que, automaticamente, height será reajustado  No menu File escolha Save as e dê um novo nome a imagem
No menu File escolha Save as e dê um novo nome a imagem  No seu documento HTML use esta imagem como um link para a imagem original.
No seu documento HTML use esta imagem como um link para a imagem original.
Se a sua imagem está mesclada a textos, você não vai utilizar o recurso das miniaturas. Neste caso, é melhor criar uma imagem de baixa resolução e informar ao navegador para carregá-la primeiro. Enquanto o usuário navega pela leitura dos textos a imagem de alta resolução substitui gradualmente a anterior.
 Abra a imagem no photoshop
Abra a imagem no photoshop  No menu image selecione Image Size
No menu image selecione Image Size  Na caixa de diálogo Image Size marque as opções Constrain Proportions e Resample Image
Na caixa de diálogo Image Size marque as opções Constrain Proportions e Resample Image  Em Print Size digite um novo valor para a resolução
Em Print Size digite um novo valor para a resolução  No menu File escolha Save as e dê um novo nome a imagem
No menu File escolha Save as e dê um novo nome a imagem  No seu documento HTML digite <img src="alta.jpg" lowsrc="baixa.jpg" width=640 heigth=480>, onde "baixa.jpg" é a imagem de baixa resolução que será carregada primeiro.
No seu documento HTML digite <img src="alta.jpg" lowsrc="baixa.jpg" width=640 heigth=480>, onde "baixa.jpg" é a imagem de baixa resolução que será carregada primeiro.
 Imagens Imagens |

![]() Abra a imagem no photoshop
Abra a imagem no photoshop ![]() No menu image selecione Image Size
No menu image selecione Image Size ![]() Na caixa de diálogo Image Size marque as opções Constrain Proportions e Resample Image
Na caixa de diálogo Image Size marque as opções Constrain Proportions e Resample Image ![]() Em Print Size escolha uma medida (cm, inches) e digite uma valor pequeno para width, que, automaticamente, height será reajustado
Em Print Size escolha uma medida (cm, inches) e digite uma valor pequeno para width, que, automaticamente, height será reajustado ![]() No menu File escolha Save as e dê um novo nome a imagem
No menu File escolha Save as e dê um novo nome a imagem ![]() No seu documento HTML use esta imagem como um link para a imagem original.
No seu documento HTML use esta imagem como um link para a imagem original. ![]() Abra a imagem no photoshop
Abra a imagem no photoshop ![]() No menu image selecione Image Size
No menu image selecione Image Size ![]() Na caixa de diálogo Image Size marque as opções Constrain Proportions e Resample Image
Na caixa de diálogo Image Size marque as opções Constrain Proportions e Resample Image ![]() Em Print Size digite um novo valor para a resolução
Em Print Size digite um novo valor para a resolução ![]() No menu File escolha Save as e dê um novo nome a imagem
No menu File escolha Save as e dê um novo nome a imagem ![]() No seu documento HTML digite <img src="alta.jpg" lowsrc="baixa.jpg" width=640 heigth=480>, onde "baixa.jpg" é a imagem de baixa resolução que será carregada primeiro.
No seu documento HTML digite <img src="alta.jpg" lowsrc="baixa.jpg" width=640 heigth=480>, onde "baixa.jpg" é a imagem de baixa resolução que será carregada primeiro.